Pertama-tama siapkan bahan-bahannya terlebih dahulu. Bahan yang dibutuhkan yaitu :
- Text Editor (Netbeans/Notepad++ dll)
- Bootstrap DOWNLOAD
- JQuery DOWNLOAD
- Font Awesome DOWNLOAD
- Database
Oke Langkah pertama yaitu membuat project
Klik File lalu pilih New Project
Pilih PHP lalu PHP Application
Beri nama project sesuai dengan keinginan, jika sudah klik finish saja.
Lalu susun file yang sudah didownload tadi seperti gambar berikut.
Langkah selanjutnya yaitu membuat database, kali ini saya menggunakan SQLYog
Buka SQLYog lalu create database dan beri nama sesuai keinginan.
Buat tabel mhs yang berisikan field-field seperti gambar diatas.
Selanjutkan kembali ke Netbeans
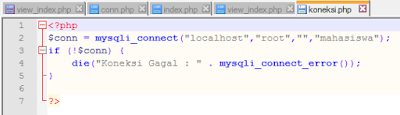
Buat file PHP baru kemudian beri nama koneksi.php. Lalu isi seperti ini, defaultnya adalah localhost dan root. Mahasiswa adalah nama database yang kita buat tadi.
 |
| Klik Untuk Memperbesar |
Pada file index.php isi dengan sintaks berikut.
Langkah berikutnya cek di browser
Jika seperti ini maka kita sudah berhasil menampilkan data di database di tabel dengan bootstrap
Tag :
Tugas Pemrograman Web









0 Komentar untuk "[TUTORIAL 6] Membuat Tampilan Tabel Yang Menarik Dengan Bootstrap"