Tag HTML Formatting
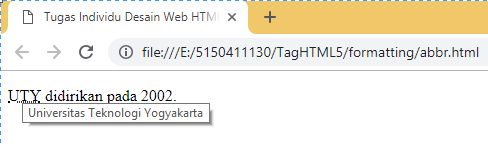
<abbr> Tag untuk membuat sebuah singkatan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p><abbr title="Universitas Teknologi Yogyakarta">UTY</abbr> didirikan pada 2002.</p>
</body>
</html>
<address> Tag untuk membuat kontak alamat
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<address>
Disusun Oleh <a href="mailto:webmaster@example.com">Fendi Setyawan</a>.<br>
Kunjungi kami:<br>
Jalan Wates km 10<br>
Sedayu, Bantul<br>
DIY
</address>
</body>
</html><b> Tag untuk membuat huruf bercetak tebal
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Tulisan Normal - <b>Tulisan Tebal</b>.</p>
</body>
</html>
<bdi> Mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luarnya (tag baru HTML5)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>
Contoh tag bdi
</p>
<ul>
<li>User <bdi>hrefs</bdi>: 60 points</li>
<li>User <bdi>jdoe</bdi>: 80 points</li>
<li>User <bdi>إيان</bdi>: 90 points</li>
</ul>
</body>
</html>
<bdo> Mengganti arah teks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Tulisan ini akan terbalik dari kanan ke kiri</p>
<p><bdo dir="rtl">Tulisan ini akan terbalik dari kanan ke kiri</bdo></p>
</body>
</html>
<blockquote> Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Contoh Quote:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
Sebaik-baiknya orang adalah orang yang berguna bagi orang lain
</blockquote>
</body>
</html>
<cite> Tag untuk membuat judul karya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<img src="logo.png" width="220" height="277" alt="The Scream">
<p><cite>Dilan 1990</cite> by Milea. Difilmkan 2018.</p>
</body>
</html>
<code> Tag untuk membuat potongan kode komputer di antara text
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<code>Ini Adalah code</code><br>
</body>
</html>
<del> Tag untuk membuat teks yang telah dihapus dari dokumen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Warna favorit saya <del>biru</del> <ins>merah</ins>!</p>
</body>
</html>
<dfn> Tag untuk membuat sebuah istilah definisi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p><dfn>HTML</dfn> adalah bahasa baku untuk membuat website.</p>
</body>
</html
<i> Tag untuk membuat sebuah bagian dari teks menjadi italic
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Chris <i>The Dragon</i> John.</p>
</body>
</html>
<ins> Tag untuk membuat teks yang telah dimasukkan ke dalam dokumen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Aku suka <del>kamu</del></p><p> kamu suka <ins>dia</ins>!</p>
</body>
</html>
<kbd> Tag untuk membuat input keyboard
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<kbd>Keyboard input</kbd><br>
</body>
</html>
<mark> Tag untuk membuat teks yang disorot / ditandai (tag baru HTML5)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Jangan Lupa <mark>Bahagia</mark> Hari Ini</p>
</body>
</html>
<meter> Tag untuk membuat pengukuran skalar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Contoh Tag Meter:</p>
<meter value="2" min="0" max="10">2 out of 10</meter><br>
<meter value="0.6">60%</meter>
</body>
</html>
<pre> Tag untuk membuat teks terformat
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<pre>
contoh a pre element
contoh a pre element
contoh a pre element
</pre>
</body>
</html>
<progress> Memperlihatkan kemajuan tugas (tag baru HTML5)
<q> Tag untuk membuat kutipan pendek
<rp> Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
contoh progress:
<progress value="22" max="100">
</progress>
</body>
</html><q> Tag untuk membuat kutipan pendek
<rp> Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5)
<rt> Tag untuk membuat sebuah anotasi / pengucapan karakter (untuk tipografi Asia Timur)
<ruby> Tag untuk membuat sebuah anotasi ruby (untuk tipografi Asia Timur) (tag baru HTML5)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<ruby>
漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt>
</ruby>
</body>
</html>
<s> Tag untuk membuat teks yang tidak lagi benar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p><s>Mawar itu biru.</s></p>
<p>Mawar itu merah.</p>
</body>
</html>
<samp> Tag untuk membuat contoh keluaran dari program komputer
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<samp>contoh tag samp</samp><br>
</body>
</html>
<small> Tag untuk membuat teks kecil
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p><small>Copyright 1999-2050 by Erlangga.</small></p>
</body>
</html>
<strong> Tag untuk membuat teks penting
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<strong>Strong text</strong><br>
</body>
</html>
<sub> Tag untuk membuat teks subskrip (seperti dalam penulisan Jat Kimia)
<sup> Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>Ini adalah <sub>subscript</sub> text.</p>
<p>Ini adalah <sup>superscript</sup> text.</p>
</body>
</html>
<time> Tag untuk membuat tanggal / waktu (tag baru HTML5)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>We open at <time>10:00</time> every morning.</p>
<p>I have a date on <time datetime="2008-02-14 20:00">Valentines day</time>.</p>
</body>
</html>
<u> Tag untuk membuat teks yang memiliki Gaya yang berbeda dari teks biasa lainnya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>ini adalah <u>contoh tag u</u>.</p>
</body>
</html>
<var> Tag untuk membuat sebuah variabel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<var>Variable Elemen</var>
</body>
</html>
<wbr> Tag untuk membuat kemungkinan garis-putus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tugas Individu Desain Web HTML5</title>
</head>
<body>
<p>This is a veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryvery<wbr>longwordthatwillbreakatspecific<wbr>placeswhenthebrowserwindowisresized.</p>
</body>
</html>
Tag :
Desain Web




























0 Komentar untuk "[TUGAS DESAIN WEB] Macam-Macam Tag HTML5 Beserta Fungsinya #PART2"